Hey there!
When you just started blogging you might have searching for nice template for your blog.
Most of the template providers provide good looking and SEO optimized templates for free and cost some money as well!
But when they provide a template for free,they keep footer credits with their website name.
When you apply a free template and obviously you try to remove/replace footer credits with your blog name.
In that process it will redirect your site to template creator site.This is due encrypted javascript code which is in your template code.
So how to remove it?
There are two ways to remove it.
1.Hide credits using CSS.
2.By removing encrypted javascript code.
In this tutorial i will show you How to hide credits using CSS.
> First Login to your account on blogger.com
> Goto Theme > Edit html
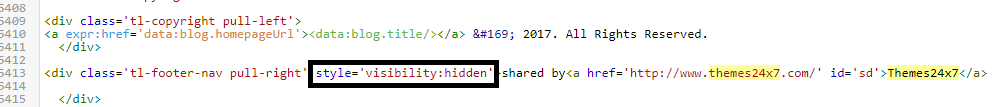
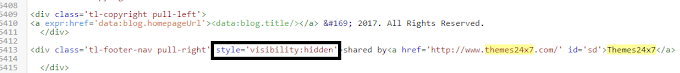
Now press cntrl+F and search for footer credits by those keywords located at your footer or by footer tag.
Now add the following line inside the div element where credits are wrtten as i did in the above picture.
Enjoy!
When you just started blogging you might have searching for nice template for your blog.
Most of the template providers provide good looking and SEO optimized templates for free and cost some money as well!
But when they provide a template for free,they keep footer credits with their website name.
When you apply a free template and obviously you try to remove/replace footer credits with your blog name.
In that process it will redirect your site to template creator site.This is due encrypted javascript code which is in your template code.
So how to remove it?
There are two ways to remove it.
1.Hide credits using CSS.
2.By removing encrypted javascript code.
In this tutorial i will show you How to hide credits using CSS.
> First Login to your account on blogger.com
> Goto Theme > Edit html
Now press cntrl+F and search for footer credits by those keywords located at your footer or by footer tag.
Now add the following line inside the div element where credits are wrtten as i did in the above picture.
style='visibility:hidden'
Enjoy!


![[Updated] List Of Google Dorks 2018](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiX1AKG4g7YfSAPauIO_Xro7W4Fh5zonMoNeMQkgfiPDGngH2K31hWcDTTFAe-BqB5iruO0tUyKZHU8QyJ_humO8y5Yam-BrXT7FcG7S3qxqzZeRZTViSYgGx7KY1KJITy4WSpLjrZQdO0/w680/complete+list+of+google+dorks.jpg)


0 Comments